WordPress微信支付插件帮助文档完整版
2016-03-04 点击:3476
第一部分:基础知识
问:使用wordpress微信支付的条件是什么?
答:必须具备以下3个条件:
- 拥有wordpress搭建的PC网站或H5移动版本网站
- 已经申请了微信公众号的服务号并且认证。注意:认证服务号必须是企业或者个体工商户才能认证,不支持个人用户。赶紧去注册一个企业吧,或者个体工商户。
- 开通微信支付(http://pay.weixin.qq.com)。注意:涉及到销售食品的,需要食品流通证。
完成以上内容,你就可以购买我们的wordpress微信支付插件,开始销售商品。
问:Wordpress微信支付插件适合销售那些产品
答:Wordpress微信支付插件是一个轻量化的支付插件,适合销售不复杂,属性(颜色,款式,尺寸)不多的商品,比如水果,蜂蜜,艺术品等等,还有虚拟商品(图片,文件,软件,程序,代码,视频),如需要购物车系统,请使用WooCommerce插件+WooCommerce微信支付插件。
第二部分:主题开发相关
问:微信支付二维码生成不出来,有什么原因
答:可能的问题有
- 1:请检查微信公众号与微信支付配置是否正确,并且可以查看日志文件追踪问题来源。
- 2: 项目中已使用的phpqrcode 与插件内的phpqrcode版本不一致导致冲突。
问:交易有效截止时间非法
答:1.请核对服务器时区、时间是否与网络同步。
2.请检查测试手机时间是否与网络同步(或换另一个手机测试是否正常)
2.请检查测试手机时间是否与网络同步(或换另一个手机测试是否正常)
问:在主题模版中如何获取价格等相关字段的值?
答:调用xunhu-pay-company-api.php 内function xunhu_pay_company_get_price($post_ID);或使用get_post_meta($post_id,'xunhu_price',true);
相关字段获取参考如下:
"xunhu_price" => array (
"std" => "只能填数字,单位默认为元",
"type" => "text",
"title" => "商品价格"
),
"xunhu_yunfei" => array (
"type" => "text",
"title" => "运费"
),
"xunhu_file" => array (
"type" => "text",
"std" => "商品为可下载文件时填写",
"title" => "附件下载地址:"
),
"xunhu_downtype" => array (
"type" => "radio",
"std" => "附加文件发送方式"
"items" => array (
array (
'key' => 0,
'value' => '邮件发送(适合虚拟产品销售)'
),
array (
'key' => 3,
'value' => '快递发货(适合实物产品销售)'
)
),
"title" => "发货方式:"
),
"xunhu_hongbao" => array (
"type" => "checkbox",
"title" => "分享即送红包开关"
),
"xunhu_email_remark" => array (
"type" => "textarea",
"std" => "发货邮件内容中,自定义内容",
)
,
"xunhu_hongbao_per" => array (
"type" => "text",
"std" => "红包金额(1-200)元",
"title" => "单个红包金额:"
)
,
"xunhu_hongbao_inventory" => array (
"type" => "text",
"std" => "大于等于0的整数",
"title" => "剩余红包数量:"
),
"xunhu_hongbao_qty" => array (
"type" => "text",
"std" => "无需填写,系统会自动生成",
"title" => "已发红包数量:"
)
,
"xunhu_shop_link" => array (
"type" => "text",
"std" => "无需填写,系统会自动生成",
"title" => "支付二维码:"
)
问:如何判断是否购买过当前商品?
答:调用xunhu-pay-company-api.php 内function xunhu_pay_company_is_paid($post_ID,$user_ID=false);
问:如何强制登入微信后才能访问网页?
答:调用xunhu-pay-company-api.php 内 function xunhu_pay_company_auth($location='');其中$location 为回调url地址,默认为当前页面地址
问:如何在主题模版中使用微信分享发红包功能?
答:调用xunhu-pay-company-api.php 内function xunhu_pay_company_shared_sendHongbao_html($post_ID,$require_weixin_api_js = true);
问:微信登录用户头像,昵称是否会自动同步到wordpress账户中?
答:全部同步。ps:若用户头像未正确显示,请检查是否启用第三方插件禁用或更改了头像
问:使用微信分享,没有显示图片或标题或简介?
答:图片:请查看是否已设置post特色图片,或网络延迟、图片过大造成图片未立即加载出来;
标题:请查看post标题是否为空;
简介:请查看post摘要是否为空
问:微信红包发送失败:CA证书出错,请登录微信支付商户平台下载证书?
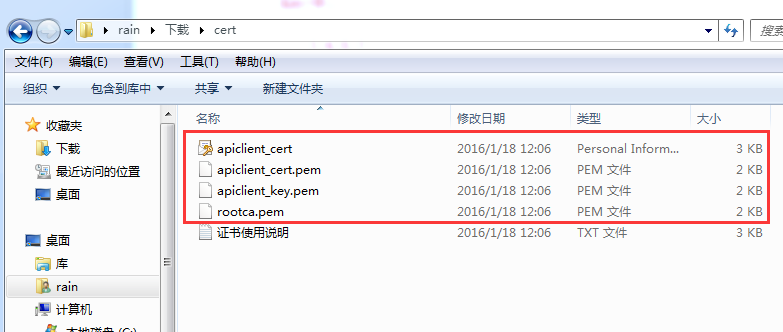
答:请参考插件目录help.pdf文档或 https://www.wpweixin.net/help.html,下载安装CA证书到weixin/cert目录
问:pc端界面为啥还是显示移动端的,是否可以更改?
答:可以更改,预计下个版本推出区分移动版和PC端。
问:微信支付界面是否可以自定义?
答:可以自定义,页面模版在【插件目录】/views中
进入 [插件目录]/views
商品展示页面:product.php
支付页面:index.php
收货地址编辑页面:address.php/__wp-address.php
支付成功:pay-success.php
支付失败:pay-fail.php
登录失败:__authorized-fail.php
问:如何修改商品展示、支付等url格式?
答: 进入 [插件目录]/infrastructure/url.class.php 中,
1.修改 url及匹配的正则表达式。
2.修改对应的url调用方法
(每个url一一对应 url正则表达式,那么,修改url的同时,必须修改正则表达式进行匹配。若有疑问,请联系我们。)
注意:
当修改了以下url:
'^xh/pay/alipay/([^/]+)' => '/alipay/index.php',
public static function pay_weixin($order_ID,$start = "/") {
return $start . "xh/pay/weixin/".$order_ID;
}
第三部分:插件安装设置,微信公众平台设置和支付宝设置
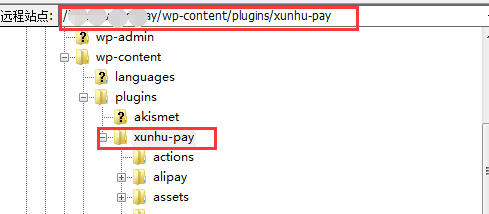
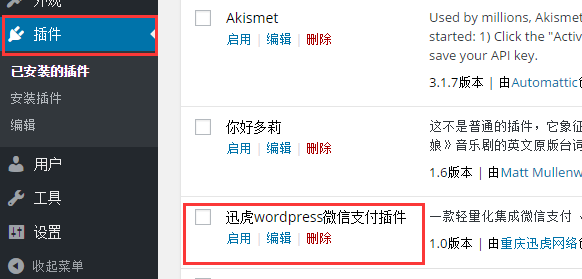
插件安装


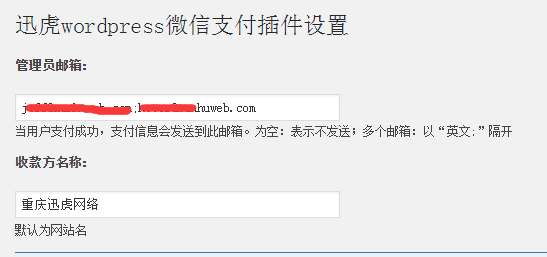
插件设置
3.1基本设置
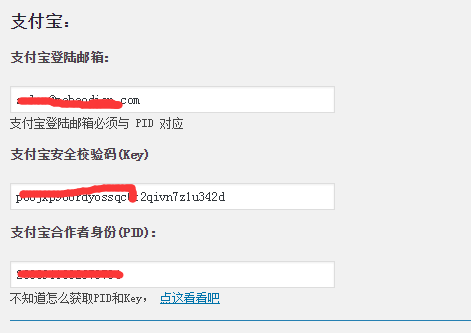
3.2 支付宝收款配置
填入支付宝收款账户,请确认您已经开通支付宝即时收款服务,支付宝收款只支持PC端浏览器和手机浏览器,微信中不能使用支付宝付款。

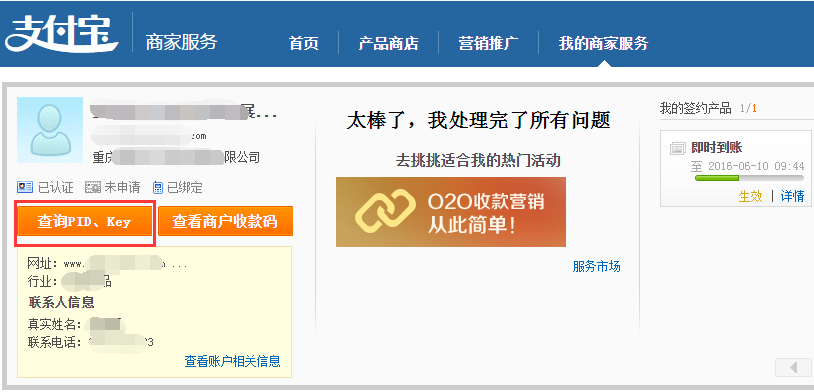
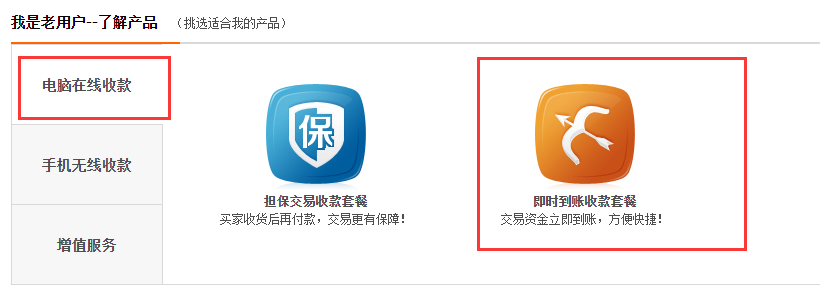
3.2.2 签约即时到帐 产品

3.3 微信支付收款配置
使用微信支付的前提:微信公众号服务号,并且已经认证。

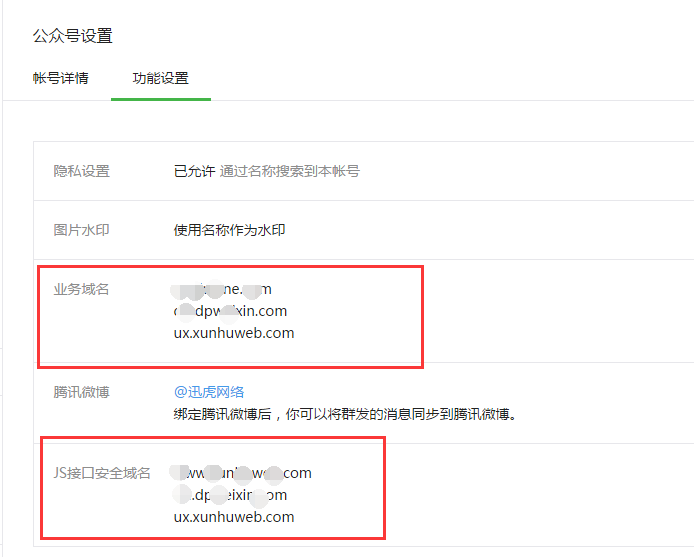
3.3.4设置授权回调页面域名

3.3.5 设置微信支付授权目录
请确认微信服务号已开通微信支付功能,进入 [微信支付]/[开发配置] 修改支付授权目录,添加目录为 [你的域名]/xh/pay/weixin/ (此处以ux.xunhuweb.com为例)
3.3.6 微信支付商户号
请查看微信支付开通邮件,并填入微信支付商户号3.3.7 设置微信支付API密钥
第一次进入需要安装证书,再次进入菜单[账户设置]/[API安全]设置API密钥(注意:密钥只能修改,不能查看)


其他帮助
4.1.如何修改商品展示、支付等url格式? 进入 [插件目录]/infrastructure/solo_url.class.php 中, 1).修改 url及匹配的正则表达式。 2).修改对应的url调用方法 (每个url一一对应 url正则表达式,那么,修改url的同时,必须修改正则表达式进行匹配。若有疑问,请联系我们。) 注意: 当修改了以下url:'^xh/pay/alipay/([^/]+)' => '/alipay/index.php',
public static function pay_weixin($order_ID,$start = "/") {
return $start . "xh/pay/weixin/".$order_ID;
}
那么[微信支付]->开发配置->支付授权目录也要修改为相应的路径
4.2.如何修改商品展示页面,支付页面,收货地址编辑页面的模板?
进入 [插件目录]/views 商品展示页面:product.php 支付页面:index.php 收货地址编辑页面:address.php/__wp-address.php 支付成功:pay-success.php 支付失败:pay-fail.php 登录失败:__authorized-fail.php立即加【QQ:6347007】试用WordPress支付插件